Kleiner JavaScript Kurs
Schleifen
In den folgenden Beispielen wollen wir einige Programmteile immer wieder durchlaufen (in einer "Schleife").
Unser Programm soll alle Zahlen von 1 bis 100 zusammenzählen, also 1+2+3+4+5+6+ ....+98+99+100
(wobei die "Startzahl" (1) und die "Endzahl" (100) über Eingabefelder geändert werden können).
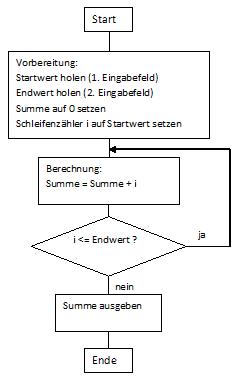
Der Programmablauf sieht folgendermassen aus:
| Setze die Summe auf 0 Addiere zur Summe 1 dazu (Summe = Summe + 1) Addiere zur Summe 2 dazu (Summe = Summe + 2) Addiere zur Summe 3 dazu (Summe = Summe + 3) Addiere zur Summe 4 dazu (Summe = Summe + 4) ... Addiere zur Summe 100 dazu (Summe = Summe + 100) |
 |
Dieser Ablauf lässt sich am elegantesten mit einer - Schleife - lösen.
Die "for" Schleife
for (var i=Start;i<=Ende; i++)
{
<!-- dieser Block wird mit i=Start bis i=Ende ausgeführt -->
}Syntax: for (Schleifenzähler auf Startwert setzen; Bedingung für Schleifendurchlauf; Schrittweite den Schleifenzählers)
{
Programm, das in Schleife immer wieder ausgeführt wird
}
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>JavaScript Kurs; Schleifen</title>
<script type="text/javascript">
function Schleife_for(){
var Start=parseInt(document.getElementById('eingabeStart1').value);
var Ende=parseInt(document.getElementById('eingabeEnde1').value);
var Ausgabe=document.getElementById('meinAusgabefeld');
var Summe=0;
for (var i=Start;i<=Ende; i++){
Summe=Summe+i;
}
Ausgabe.innerHTML = "Die Summe der Zahlen von " + Start + " bis " + Ende + " = " + Summe;
}
</script>
</head>
<body>
<h1>JavaScript Kurs; Schleifen</h1>
<h2>Zusammenzählen aller Zahlen von Zahl "Start" bis Zahl "Ende" (z.B. 1+2+3+ ... +100=?)</h2>
<!-- Eingabefelder auf HTML Seite; ID=eingabeStart1 und ID=eingabeEnde1 -->
Start: <input type="text" Value=1 id="eingabeStart1" />
Ende: <input type="text" Value=100 id="eingabeEnde1" />
<!-- Schaltfläche auf HTML Seite; onclick Ereignis startet JavaScript -->
<input type="button" value="Berechnen (for-Schleife)" onclick="Schleife_for();" />
<br>
<!-- Ausgabe auf HTML Seite; ID=meinAusgabefeld-->
<h4 id="meinAusgabefeld"></h4>
</body>
</html>So könnte es aussehen: JS_Kurs_B07.html
Die "while" Schleife
while(i<=Ende)
{
<!-- dieser Block wird so lange ausgeführt, bis i>Ende -->
}Syntax: while ("solange wie" Bedingung für Schleifendurchlauf)
{
Programm, das in Schleife immer wieder ausgeführt wird, bis Bedingung nicht mehr wahr ist
}
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>JavaScript Kurs; Schleifen</title>
<script type="text/javascript">
function Schleife_while(){
var Start=parseInt(document.getElementById('eingabeStart1').value);
var Ende=parseInt(document.getElementById('eingabeEnde1').value);
var Ausgabe=document.getElementById('meinAusgabefeld');
var Summe=0;
var i=1;
while (i<=Ende){
Summe=Summe+i;
i=i+1;
}
Ausgabe.innerHTML = "Die Summe der Zahlen von " + Start + " bis " + Ende + " = " + Summe;
}
</script>
</head>
<body>
<h1>JavaScript Kurs; Schleifen</h1>
<h2>Zusammenzählen aller Zahlen von Zahl "Start" bis Zahl "Ende" (z.B. 1+2+3+ ... +100=?)</h2>
<!-- Eingabefelder auf HTML Seite; ID=eingabeStart1 und ID=eingabeEnde1 -->
Start: <input type="text" Value=1 id="eingabeStart1" />
Ende: <input type="text" Value=100 id="eingabeEnde1" />
<!-- Schaltfläche auf HTML Seite; onclick Ereignis startet JavaScript -->
<input type="button" value="Berechnen (while-Schleife)" onclick="Schleife_while();" />
<br>
<!-- Ausgabe auf HTML Seite; ID=meinAusgabefeld-->
<h4 id="meinAusgabefeld"></h4>
</body>
</html>