Kleiner JavaScript Kurs
Das erste Programm
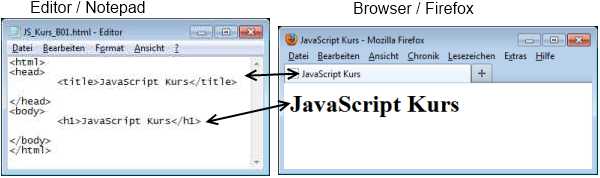
Das erste Programm erstellen wir mit dem Window Editor (Notepad)
Wir brauchen zunächst eine "normale" HTML Seite:
<html>
<head>
<title>JavaScript Kurs</title>
</head>
<body>
<h1>JavaScript Kurs</h1>
</body>
</html>Achtung: beim Speichern unbedingt den Dateityp umschalten von "Textdateien (*.txt)" nach "alle Dateien (*.*)". Danach die Datei speichern unter :
"JS_Kurs_B01.html"

Zur Erläuterung einige HTML Grundlagen:
Eine HTML Seite besteht aus einem Kopf (head) und einem "Hauptteil" (body). Zur Kennzeichnung der beiden Bereiche werden sogenannte HTML Tags verwendet. Tags stehen in spitzen Klammern und haben einen (Bereichs-) Anfang
< >und ein Ende
</ >Um zu testen, ob unser Browser auch JavaScript Befehle versteht ergänzen wir den body Tag:
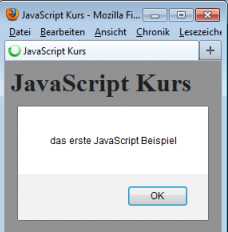
<body onload="alert('das erste JavaScript Beispiel');">Nach dem Laden (=> onload) der Internetseite (vorher Änderungen speichern nicht vergessen), z.B. mit einem Doppelklick, sollte ein "alert-Fenster" mit unserem Text erscheinen. Einige Browser warnen auch vorher vor "aktiven Elementen".

Falls es Probleme mit JavaScript gibt: Im Browser bei den Einstellungen / Optionen unter Sicherheit "Aktive Inhalte erlauben" oder unter Inhalt "JavaScript aktivieren" (Firefox) o.ä.
So könnte es aussehen: JS_Kurs_B01.html
Hier noch einige Ergänzungen, damit die html - Seite auch normgerecht ist und deutsche Umlaute verwendet werden können:
<!DOCTYPE html>
<html lang="de">
Im head ergänzen wir noch eine "Metainformation" (den verwendeten Zeichensatz mit deutschen Umlauten):
<head>
<meta charset="utf-8">
<title>JavaScript Kurs</title>
</head>